#### 回到 [`教學大綱`](https://md.kingkit.codes/s/siSKyknlU) / [`Web:AI 程式積木`](https://md.kingkit.codes/s/X4vMmbtp_)
<style>
blockquote.announcement {
background-color: #f4aa14;
height: 50px;
width: 100%;
display: flex;
justify-content: center;
border-left: none;
}
blockquote.announcement p {
color: white;
height: 100%;
align-items: center;
display: flex;
}
.announcement a {
background-color: rgba(0, 0, 0, 0.2);
text-decoration: none;
padding: 6px 16px;
border: 1px;
border-radius: 8px;
color: #fff;
line-height: 30px;
}
</style>
<blockquote class="announcement">
<p>
Webduino 學習手冊網站即將改版,提供您更好的閱讀體驗!<a
href="https://resource.webduino.io/docs/webai"
target="_blank"
rel="noopener"
>搶先試用</a
>
</p>
</blockquote>
# 怪獸控制
Web:AI 程式積木的網頁互動區提供了 4 隻可愛的小怪獸,透過程式積木編排,就能控制每隻小怪獸的說話、展示圖片、互動等動作,甚至能進一步與實際 Web:AI 開發板互動,做出更多好玩的有趣應用。
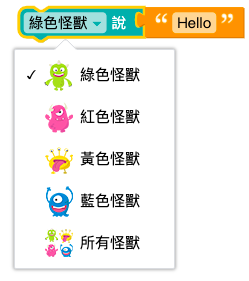
## 小怪獸說話
「小怪獸說話」積木可以指定小怪獸,並讓小怪獸說出指定的文字。

### 範例:讓黃色小怪獸說「Hello」
1. 使用「小怪獸說話」積木,指定黃色小怪獸,輸入要讓小怪獸說的話。

2. 按下執行,可以看到黃色小怪獸說出「Hello」。

## 滑鼠點擊小怪獸
「滑鼠點擊小怪獸」積木可以指定小怪獸為對象,當滑鼠點擊後,會執行後續的程式。

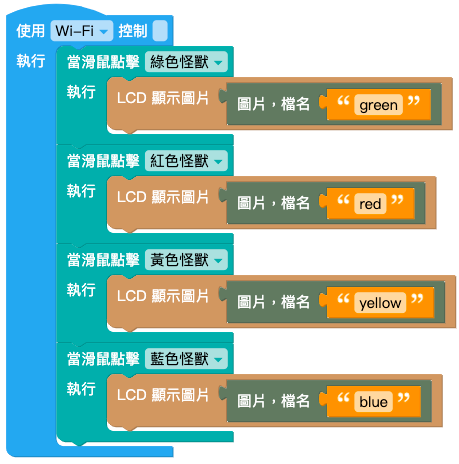
### 範例:點擊小怪獸展示圖片
1. 使用「小怪獸展示圖片」積木,放入「LCD 顯示圖片」積木。

2. 指定小怪獸和要展示的圖片名稱。

3. 重複 4 個,並分別設定不同小怪獸。
- 綠色小怪獸:green
- 紅色小怪獸:red
- 黃色小怪獸:yellow
- 藍色小怪獸:blue

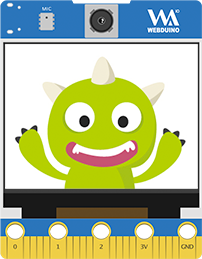
4. 執行後,分別點擊不同小怪獸,可以看到開發板螢幕顯示對應的小怪獸圖片。

## 小怪獸展示圖片
「小怪獸展示圖片」積木可以讓小怪獸展示一張「網路圖片」。

### 範例:紅色小怪獸展示圖片
1. 使用「小怪獸展示圖片」積木,指定紅色小怪獸,在後方輸入網路圖片網址:https://i.imgur.com/qA6mxZU.png 。

2. 按下執行,可以看到小怪獸將圖片展示出來。

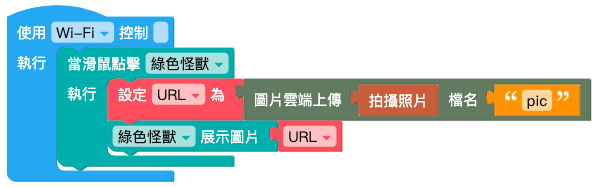
### 範例:小怪獸遠端拍照
1. 使用「雲端上傳圖片」積木,讓 Web:AI 拍照上傳雲端,並產生圖片網址 URL。

2. 配合「小怪獸展示圖片」積木,展示網址的圖片。

3. 使用「滑鼠點擊小怪獸」積木,讓綠色小怪獸作為按鈕來觸發拍照。

4. 執行後,點擊綠色小怪獸即可遠端拍照,不管 Web:AI 開發板在多遠的地方都可以進行拍照並上傳到網頁互動區。
