#### 回到 [`教學大綱`](https://md.kingkit.codes/s/siSKyknlU) / [`Web:AI 程式積木`](https://md.kingkit.codes/s/X4vMmbtp_)
<style>
blockquote.announcement {
background-color: #f4aa14;
height: 50px;
width: 100%;
display: flex;
justify-content: center;
border-left: none;
}
blockquote.announcement p {
color: white;
height: 100%;
align-items: center;
display: flex;
}
.announcement a {
background-color: rgba(0, 0, 0, 0.2);
text-decoration: none;
padding: 6px 16px;
border: 1px;
border-radius: 8px;
color: #fff;
line-height: 30px;
}
</style>
<blockquote class="announcement">
<p>
Webduino 學習手冊網站即將改版,提供您更好的閱讀體驗!<a
href="https://resource.webduino.io/docs/webai"
target="_blank"
rel="noopener"
>搶先試用</a
>
</p>
</blockquote>
# LINE
LINE 官方開發資源提供了 Noitfy 及 Chat 功能,而 Web:AI 支援了這 2 種控制方式,能夠透過聊天的方式操控 Web:AI 開發板或和小怪獸進行互動。
## Notify 及 Chat 的差異
服務名稱 | 啟用方式|推播方式|推播管道|
:-------:|:-----:|:----:|:---:|
Notify |開通權杖 |主動傳訊|權杖|
Chat |QR Code 加入好友 |被動回覆|頻道|
## 設定 LINE Notify
「LINE Notify」積木可以透過 LINE Notify 的服務,開通權杖 ( Token ),讓 Web:AI 主動傳訊息至 LINE 帳號中,可用來結合通知、警告等應用。

### 步驟:
1. 準備好自己的 LINE 帳號密碼。
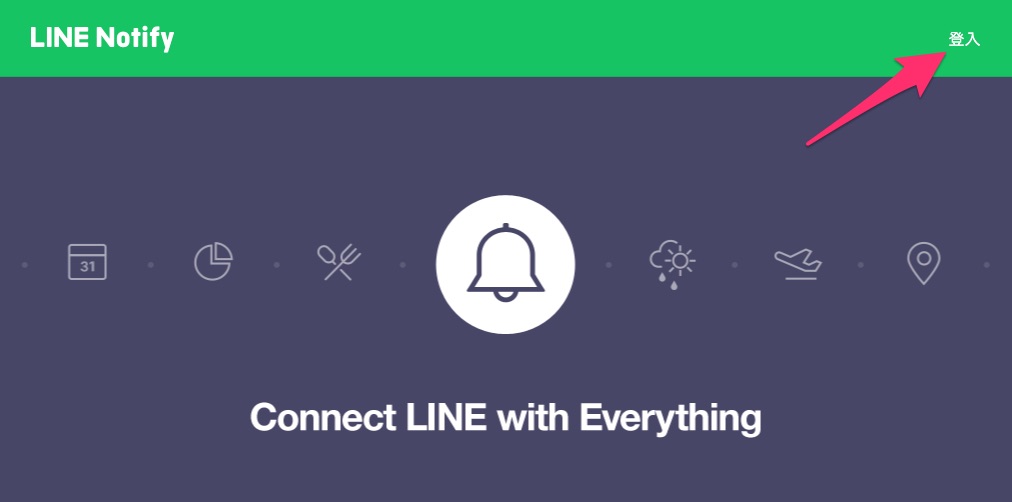
2. 前往 [LINE Notify 官方網站](https://notify-bot.line.me/zh_TW/)。( 請使用電腦開啟!)
3. 登入帳號。

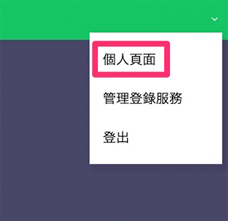
4. 點擊右上角帳號,選擇選單中的「個人頁面」。

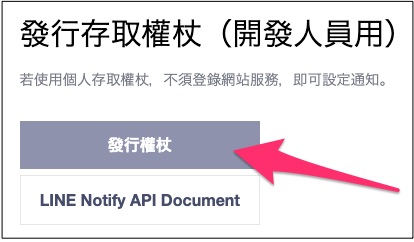
5. 點擊「發行權杖」。

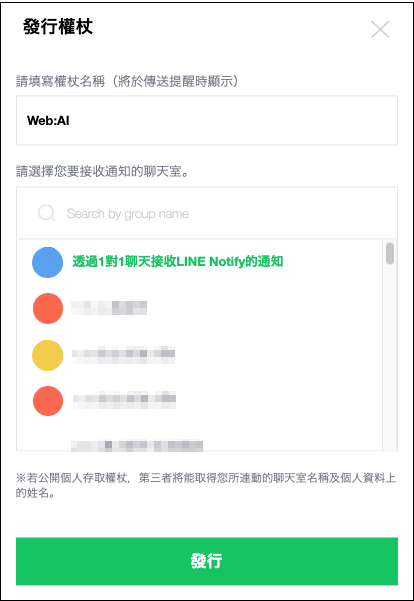
6. 設定權杖,填寫權杖名稱、接收通知的聊天室。這裡以「透過1對1聊天接收LINE Notify的通知」為例。
- 權杖名稱:發送訊息時,會顯示的名稱。
- 接收通知的聊天室:要使用 Notify 的聊天室,或是個人訊息。

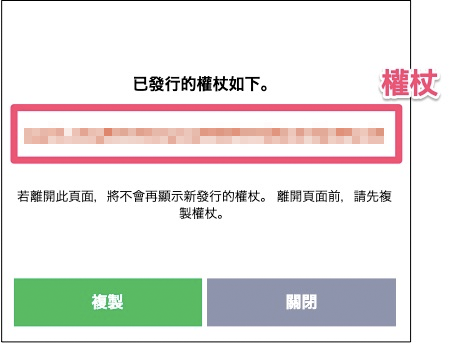
7. 按下「發行」後,會出現發行的權杖如下圖,並將權杖複製。
> 權杖只會顯示 1 次,每次使用程式積木都需要輸入,為避免忘記,建議先將權杖記錄下來。

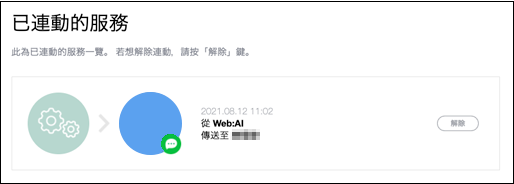
8. 設定完成後,就可以在「已連動的服務」中看到剛剛設定的權杖了。

9. 打開 LINE 應用程式,可以看到名稱為「LINE Notify」的帳號發送訊息「已發行個人存取權杖。」。

## LINE Notify 積木
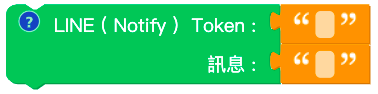
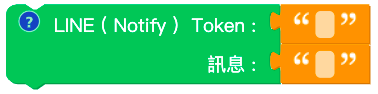
「LINE Notify」積木具備 Token 和訊息功能,結合其它積木可以實現更多情境應用。
- Token ( 權杖 ):輸入設定的權杖。
- 訊息:欲傳送的訊息。

### 範例:發送「你好!」
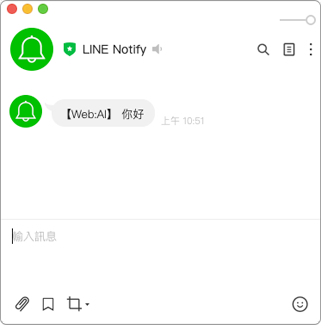
1. 使用「LINE Notify」積木,在 Token 輸入權杖;在訊息輸入「你好」。

2. 按下執行,可以看到 LINE Notify 傳送「你好」。

### 範例:鍵盤傳訊
#### ➤ 前往 [`範例連結`](https://ai-blockly.webduino.io?hashid=b6Xq8YD5yx)
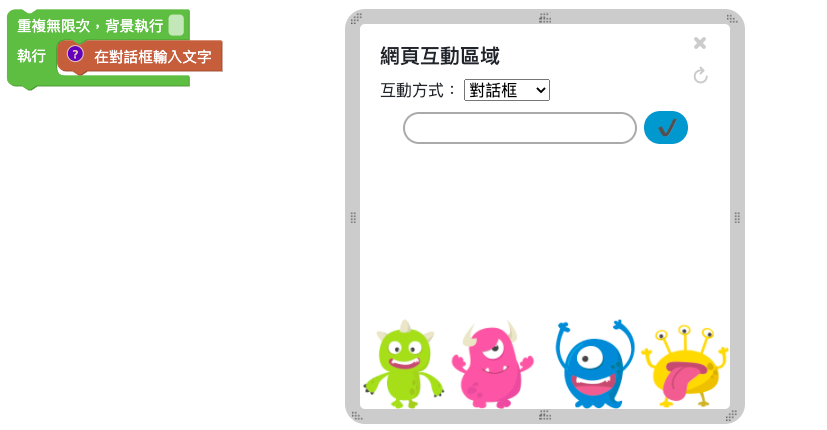
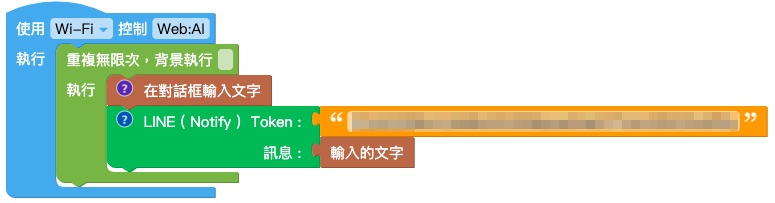
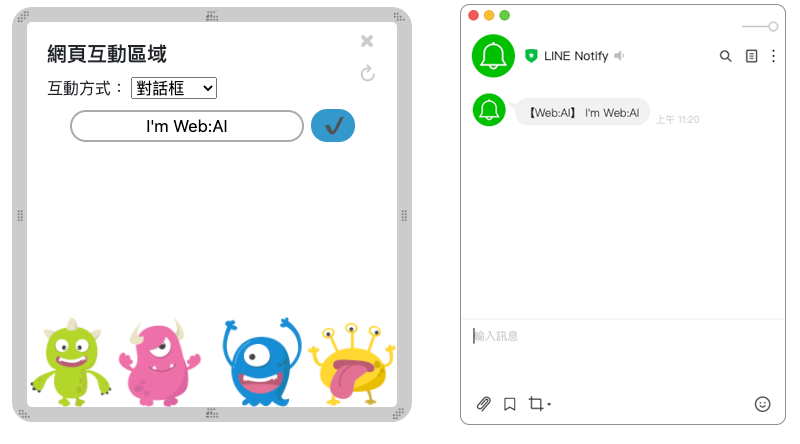
1. 使用「對話框」積木配合「無限重複」積木,讓網頁互動區對話框可以重複使用。

2. 加入「LINE Notify」積木,在 Token 輸入權杖;在訊息放入「輸入的文字」積木。

3. 執行後,在對話框輸入文字後就可以看到 Web:AI 自動將訊息傳至 LINE 聊天室。

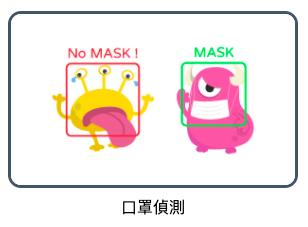
### 範例:口罩偵測通知
#### ➤ 前往 [`範例連結`](https://ai-blockly.webduino.io?hashid=bWrpmkow7d)
1. 先點擊「範例」列表,開啟「口罩偵測」範例。


2. 在邏輯判斷「有無戴口罩 = 假」中放入「LINE Notify」積木。

3. 在 Token 輸入權杖;在訊息輸入「警告!有人沒戴口罩!」。

4. 按下執行,可以看到當偵測到人臉沒有戴口罩時,會自動傳訊息到 LINE Notify 中。

## 設定 LINE Chat ( Webduino AIoT )
「LINE Chat」積木能透過「聊天」的方式,接收從 LINE 發送過來的訊息,透過訊息和 Web:AI 程式積木平台或 Web:AI 開發板互動。

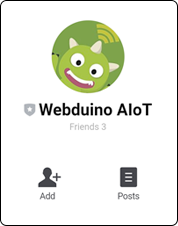
### 加入好友 QR Code
- 使用 LINE Chat 前需要先將 **Weduino AIoT** 加入好友。
1. 開啟 LINE 掃描 QR Code 功能,掃描下方 QR Code。

2. 點擊「Add」將官方帳號加入好友。

3. 加入好友後,開啟 LINE 應用程式,可以看到歡迎通知。

### LINE Chat 頻道設定
在使用「LINE Chat」積木前,需要先設定要使用的頻道,步驟如下:
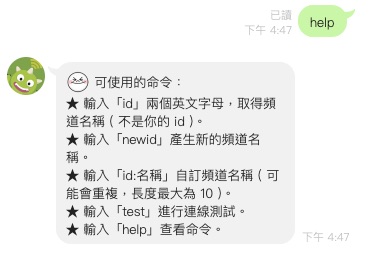
1. 在聊天室輸入「help」,會回覆可使用的指令。
輸入不同的指令,會回覆對應的結果。

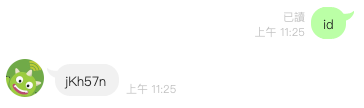
2. 在聊天室輸入「id」,Webduino AIoT 會回覆隨機英文數字,代表專屬的頻道名稱。
將這串頻道名稱輸入在積木中,就可以使用「LINE Chat」積木了。

3. 另外也可以使用指令「id:名稱」,自行設定頻道名稱。

## LINE Chat 積木
設定完頻道名稱後,就可以使用「LINE Chat」積木接收及回覆訊息了。

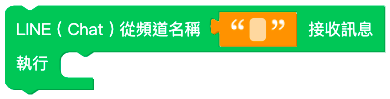
### LINE Chat 接收訊息
使用「LINE Chat 接收訊息」積木會讓 Webduino AIoT 開始接收訊息。
當我們傳送訊息給 Webduino AIoT,就會開始執行後續動作,因此「回傳訊息」、「接收的訊息」積木都必須放在「LINE Chat 接收訊息」積木內部。

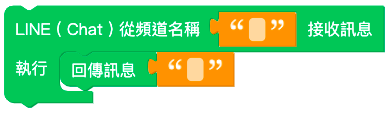
### LINE Chat 回傳訊息
「LINE Chat 回傳訊息」積木能夠設定 Webduino AIoT 要說的話。

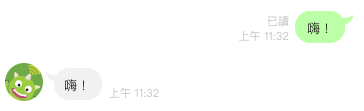
使用方式如下圖,當 Webduino AIoT 接收到訊息後,會回傳訊息。

### LINE Chat 接收的訊息
「LINE Chat 接收的訊息」代表傳給 Webduino AIoT 的訊息,可以回傳到開發板或網頁互動區。

### 範例:回傳收到的訊息
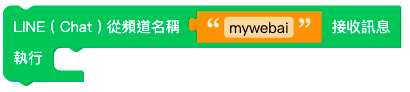
1. 使用「LINE Chat 接收訊息」積木,輸入設定的頻道名稱。

2. 放入「LINE Chat 回傳訊息」及「LINE Chat 接收的訊息」積木,代表 Webduino AIoT 接受到訊息後會回覆同樣的訊息。

3. 執行後,對 Webduino AIoT 傳送訊息,可以看到它也會回傳相同的訊息。

<!-- ### 範例:拍照傳至 LINE -->
## LINE 貼圖
不管是使用 LINE Notify 或是 LINE Chat 都可以傳送貼圖訊息,這時候就需要用到「LINE 貼圖」積木。

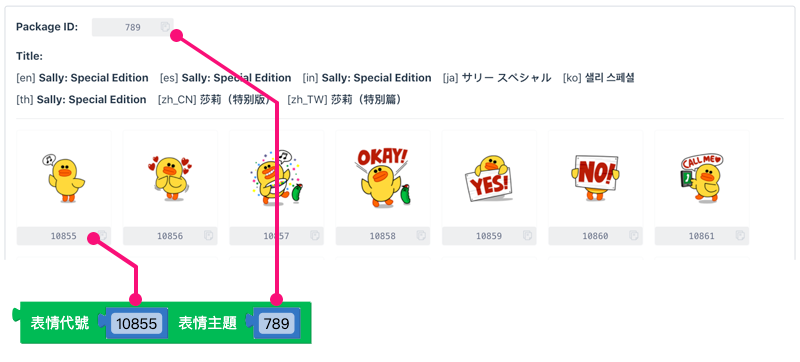
使用時需要按照 [LINE 貼圖清單](https://developers.line.biz/en/docs/messaging-api/sticker-list/) 輸入指定的表情代號及表情主題。
- 表情代號:Sticker ID
- 表情主題:Package ID

### 範例:LINE Notify 傳送貼圖
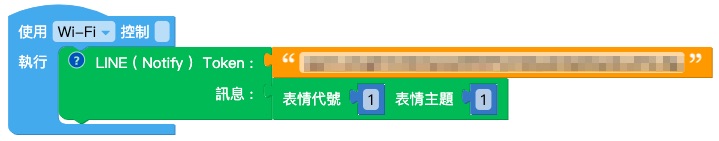
1. 使用「LINE Notify」積木,在 Token 輸入權杖;在訊息放入「LINE 貼圖」積木。

2. 輸入貼圖的表情代號、表情主題,如範例:
- 表情代號:10855
- 表情主題:789

3. 按下執行,可以看到 LINE Notify 送出指定的貼圖。