#### 回到 [`教學大綱`](https://md.kingkit.codes/s/siSKyknlU) / [`Web:AI MoonCar`](https://md.kingkit.codes/s/vjyIDVvIq)
<style>
blockquote.announcement {
background-color: #f4aa14;
height: 50px;
width: 100%;
display: flex;
justify-content: center;
border-left: none;
}
blockquote.announcement p {
color: white;
height: 100%;
align-items: center;
display: flex;
}
.announcement a {
background-color: rgba(0, 0, 0, 0.2);
text-decoration: none;
padding: 6px 16px;
border: 1px;
border-radius: 8px;
color: #fff;
line-height: 30px;
}
</style>
<blockquote class="announcement">
<p>
Webduino 學習手冊網站即將改版,提供您更好的閱讀體驗!<a
href="https://resource.webduino.io/docs/webai"
target="_blank"
rel="noopener"
>搶先試用</a
>
</p>
</blockquote>
# 基本控制
MoonCar 具備最基本遙控車的控制方式,包含方向、速度,可以配合其它積木來自由操控遙控車。加上 Web:AI 的影像辨識功能,可以輕易做出自動駕駛的應用。
## 自動車動作
「自動車動作」積木能夠控制 MoonCar 移動,包含各方向及前進停止。

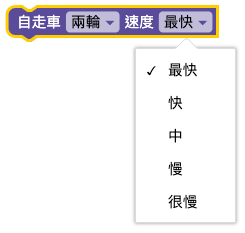
## 自動車速度
「自動車速度」積木可以分別對左右輪、兩輪設定速度。

## 範例:正方形路徑
#### ➤ 前往 [`範例連結`](https://ai-blockly.webduino.io?hashid=VK3xEER8rk)
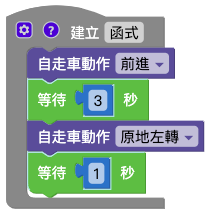
1. 使用積木如下,讓 MoonCar 前進 3 秒後原地左轉,用「函式」積木組合。

2. 將函式重複 4 次,即可讓 MoonCar 行駛正方形的路徑,最後停在起點。

## 範例:小怪獸控制速度
#### ➤ 前往 [`範例連結`](https://ai-blockly.webduino.io?hashid=bJnGpAGDrP)
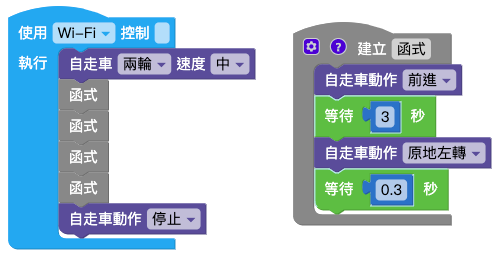
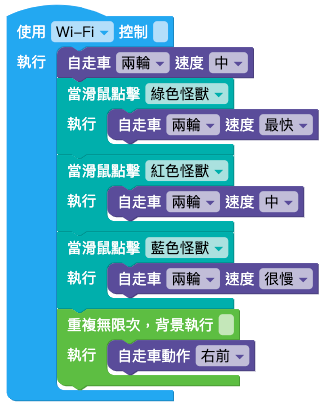
1. 設定 MoonCar 的預設速度和動作,讓 MoonCar 可以不斷往右前行走。
> 因為改變速度後需要重新觸發動作,因此會在後面使用「無限重複」積木讓 MoonCar 能夠重複觸發動作「右前」。

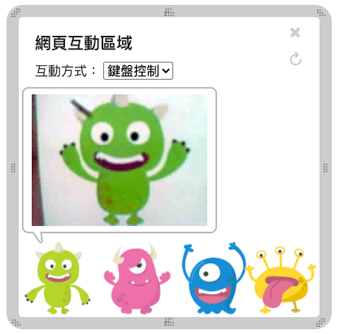
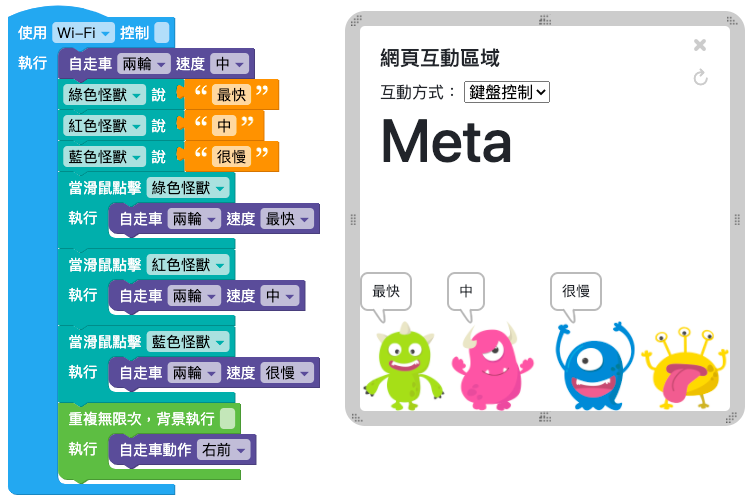
2. 放入「滑鼠點擊小怪獸」積木設定不同的車速,讓 MoonCar 可以透過點擊小怪獸來控制車速。

3. 加入「小怪獸說話」積木,設定為對應速度的文字。
執行後,就可以分別點擊小怪獸來控制對應的速度。

## 範例:鍵盤遙控車
使用「鍵盤偵測」積木來控制 MoonCar 吧!
#### ➤ 前往 [`範例連結`](https://ai-blockly.webduino.io?hashid=vAazEEq7QZ)
1. 設定 MoonCar 的起始速度。

2. 使用「鍵盤偵測」積木,分別設定如下:
- 上:前進
- 下:後退
- 左:原地左轉
- 右:原地右轉
- 空白鍵:停止

3. 開始執行後,就可以使用鍵盤方向鍵遠端控制 MoonCar 了。
## 範例:鍵盤遙控車拍照
#### ➤ 前往 [`範例連結`](https://ai-blockly.webduino.io/?hashid=bJnGlx545n#/)
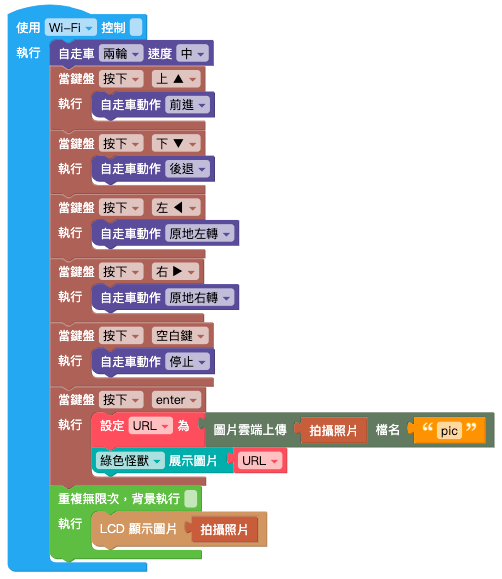
1. 接續 [範例:鍵盤遙控車](https://md.kingkit.codes/s/f1186IAe_#%E7%AF%84%E4%BE%8B%EF%BC%9A%E9%8D%B5%E7%9B%A4%E9%81%99%E6%8E%A7%E8%BB%8A),完成用鍵盤控制遙控車程式。

2. 增加「鍵盤偵測」積木,當按下「enter」時,會拍照上傳雲端,並使用綠色小怪獸展示照片。

3. 使用「無限重複」積木配合「LCD 顯示圖片」積木,讓 Web:AI 螢幕顯示鏡頭現在拍到的畫面。

4. 執行後,可以用方向鍵控制小車前後左右,並且按下「enter」拍照並使用綠色小怪獸顯示出來。